
React vs. Angular: Which JS Framework should you choose for front-end development?
Introduction
The landscape of front-end development is continually evolving, with JavaScript frameworks for front-end taking the lead in crafting seamless user experiences. Two of the most popular contenders in this space are React and Angular. Whether you’re a business seeking to create a robust web application or a developer aiming to upskill, choosing the proper framework is critical.
What is React?
Facebook developed React, a JavaScript library for building user interfaces. React has become a preferred choice for front-end developers worldwide because of its simplicity and flexibility.
Advantages of React JS
- Component-based Architecture: React’s modular design enables developers to reuse components, improving efficiency and reducing development time.
- Virtual DOM: This feature ensures faster rendering by updating only the changed parts of the UI.
- Rich Ecosystem: React boasts many third-party libraries and tools, making it highly adaptable.
- SEO-friendly: Server-side rendering capabilities improve page load speed, enhancing search engine rankings.
- Community Support: With a massive community of developers, finding solutions and resources is effortless.
What is Angular?
Advantages of Angular
- Two-way Data Binding: Simplifies synchronization between the model and the view, reducing boilerplate code.
- Complete Framework: Angular provides everything you need out of the box, from routing to HTTP services.
- TypeScript Support: Ensures better code quality and easier debugging.
- Dependency Injection: Makes applications scalable and testable by efficiently managing components and services.
- Long-term Support: Being backed by Google, Angular enjoys regular updates and long-term stability.
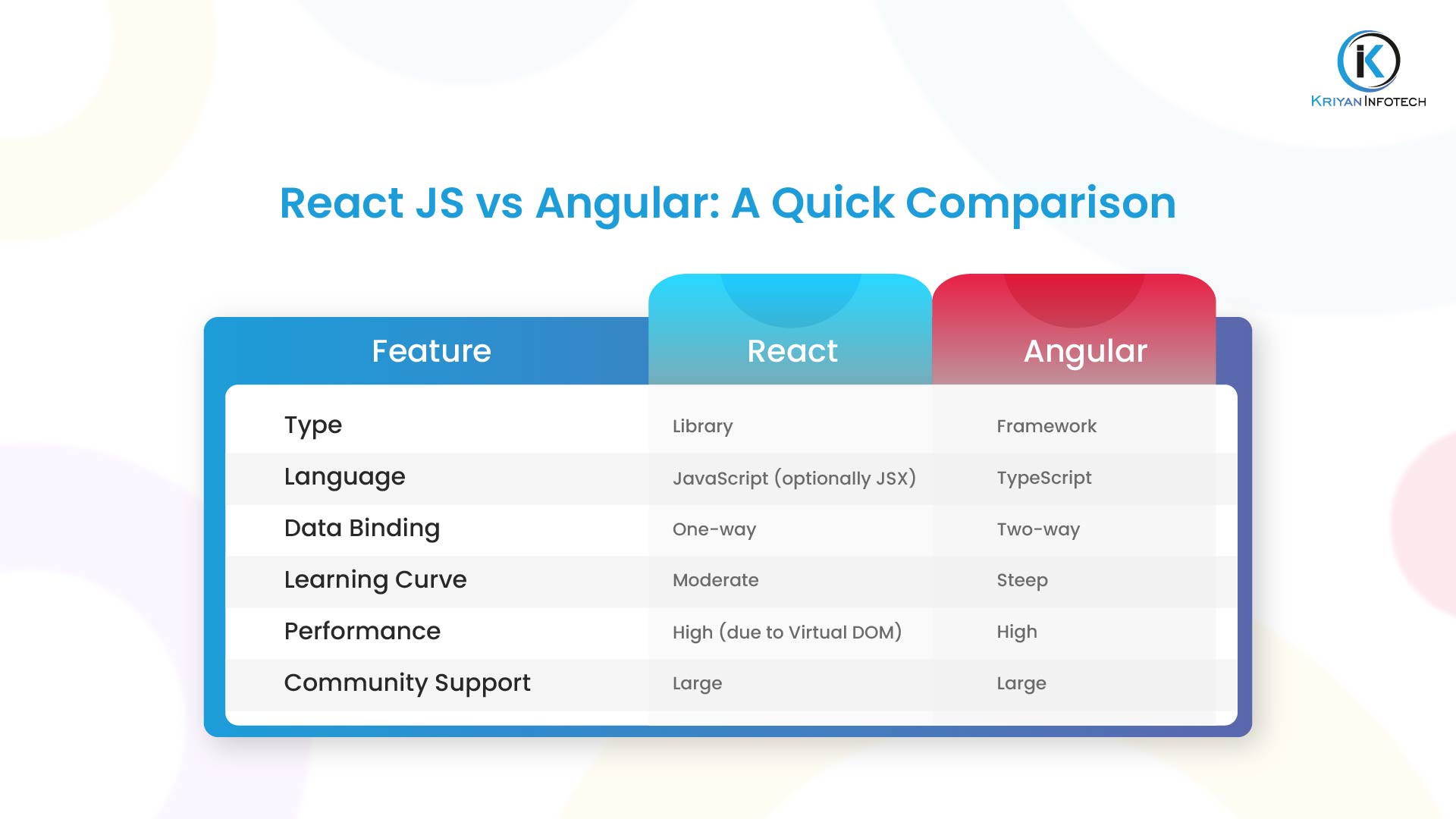
React JS vs Angular: A Quick Comparison

Detailed Comparison: React vs. Angular
1. Performance
React’s Virtual DOM optimizes updates, ensuring faster rendering, especially for applications with frequent UI changes. While slower than React in this aspect, Angular leverages Ahead-of-Time (AOT) Compilation to improve performance by pre-compiling HTML and TypeScript.
2. Scalability
Both frameworks are scalable, but their approach differs. Angular’s built-in tools and TypeScript make it easier to manage larger applications, whereas React relies on third-party libraries for scalability features.
3. Learning Curve
Due to its minimalistic approach, React is more straightforward to learn. Developers familiar with JavaScript can quickly get started. Angular, however, has a steeper learning curve due to its comprehensive nature and dependency on TypeScript.
4. Ecosystem
React’s vast and flexible ecosystem allows developers to choose from various tools. Angular, being a framework, comes with a pre-defined structure, which can be advantageous for those seeking consistency.
React JS vs Angular: When to Choose What?
Choose React if:
- It would help if you had a lightweight solution for front-end development.
- Your team is proficient in JavaScript.
- SEO optimization is a priority for your project.
- Flexibility and integration with other libraries are crucial.
Choose Angular if:
- You require a comprehensive framework with built-in tools.
- Your project involves complex and large-scale applications.
- Long-term support and scalability are essential.
- TypeScript is preferred for your development team.
Angular or React - Which is Better?
Conclusion
Choosing between React and Angular depends on your specific requirements. If you prioritize simplicity, flexibility, and performance, React might be your go-to. However, Angular stands out if you need a complete solution for a complex application.
Explore Kiryan Infotech for expert guidance and development services. Our team specializes in front-end solutions tailored to your needs. Let’s create something remarkable together, connect us now!
Frequently Asked Questions (FAQs)
- The decision between React and Angular depends on the specific needs of your project:
- Choose React if you need flexibility, faster development, and high performance with a more straightforward learning curve.
- Choose Angular if you’re developing an extensive, complex application that requires a full-featured framework with built-in tools for routing, state management, and more.
Consider exploring SilverXis for tailored development solutions. Our experts can help guide your decision and deliver the right solution.
Why Traditional SEO Is Evolving: The Rise of Generative Engine Optimization
Introduction Cloud adoption is no longer a competitive...
Multi-Cloud vs Hybrid Cloud: What Should Your Business Choose?
Introduction Cloud adoption is no longer a competitive...
The Role of UI/UX in Building High-Conversion Apps and Websites
Introduction Artificial intelligence is no longer a shiny...